滚动条样式 css 代码 ::-webkit-scrollbar { width: 14px; height: 14px; } ::-webkit-scrollbar-track, ::-webkit-scrollbar-thumb { border-radius: 999px; border: 5px solid transparent; }...
”css overflow 滚动条样式“ 的搜索结果
首先了解一下滚动条样式由哪些类名定义 ::-webkit-scrollbar //定义滚动条样式 ::-webkit-scrollbar-track //定义滚动条的滑道样式 ::-webkit-scrollbar-thumb //定义滑块儿的样式 通过修改这几个类的CSS属性就...
/* 定义滚动条样式 */ ::-webkit-scrollbar { width: 6px; height: 6px; background-color: rgba(240, 240, 240, 1); } /*定义滚动条轨道 内阴影+圆角*/ ::-webkit-scrollbar-track { box-shadow: inset 0 0 0px...
css设置滚动条、并设置滚动条样式
滚动条的样式我们可以通过css来控制的,滚动条样式主要涉及到如下overflow属性,下面简单为大家介绍下具体的控制属性,感性的朋友不要错过
也就是说当div内部超出了它的宽度或者长度时,将overflow属性设置为auto时,就会让div出现滚动条,以便查看超出部分的内用。要是我给div加上了overflow为auto属性时,超出的部分会自动隐藏掉,是在界面中无法查看到...
今天在写一个项目的时候遇到了,这样一个小难点 要设置一个类似于页面的滚动条,查阅了相关文档之后,我会了
css 修改滚动条样式,解决Windows浏览器中滚动条不美观问题
【CSS】滚动条样式详解
标签: css
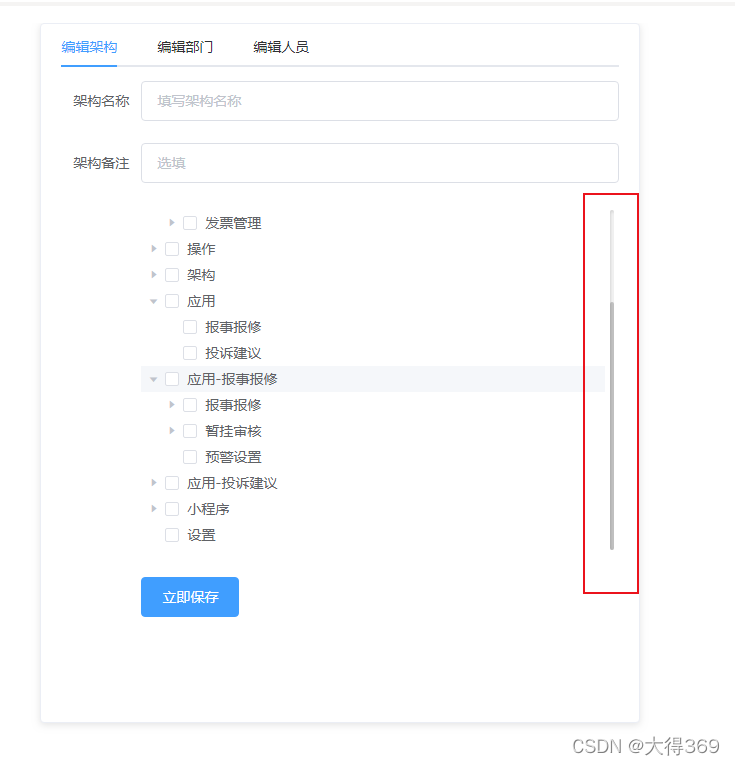
实现出来就是这个样子 颜色可以自己改。
DIV滚动条就是利用DIV标签,在里面嵌入CSS样式表,当div所定义的区域的内容达到一定程度时,在div标签里面嵌入CSS样式表,定义overflow的属性值,设置DIV滚动条相关的属性。 这里向大家描述一下DIV滚动条属性及样式...
overflow 属性可以控制内容溢出,将对应区域内超出部分进行隐藏或者添加滚动条。页面CSS样式:(一定要设置宽高,否则不生效,不会出现溢出情况)height: 5px;//高宽分别对应横竖滚动条的尺寸。上述滚动条想要什么样式...
定义:overflow 属性指定当它溢出其块级容器时,是否剪辑内容,渲染滚动条或显示内容。 属性值 overflow:visible //默认值。内容不会被修剪,超出内容会显示在元素框之外 overflow:hidden //内容会被修剪。超出内容...
上次关于css滚动条样式的文章《美化css滚动条样式,就这么简单》,不够完美不兼容IE、火狐浏览器,但今天这篇文章可以完美解决这个问题,用到了jquery插件jquery.mCustomScrollbar,还是挺好用的,样式主题多够我们...
css:去除滚动条样式(隐藏滚动条)
二、单独滚动条样式设置。
使用css隐藏页面滚动条
这时候就需要去自定义滚动条样式。让我们一起来看看看如何隐藏滚动条并保留功能和自定义滚动条样式吧!!。最后希望可以点个关注,以后会持续更新前端知识1.如何隐藏滚动条添加 overflow: hidden;隐藏水平和垂直滚动...
CSS样式 .roles::-webkit-scrollbar{ width:5px; height:5px; } .roles::-webkit-scrollbar-track{ background: rgba(164,197,221,0.67); border-radius:0px; } .roles::-webkit-scrollbar-thumb{ background...
css修改滚动条样式(兼容火狐)
标签: css
css修改滚动条样式(兼容火狐)
给滚动条设置了样式,在安卓机上显示正常,但是ios无法正常显示,仍然显示的是原生的滚动条。 代码如下 /* 外层包裹盒子 */ .db_box { height: 25vw; display: flex; overflow: hidden; overflow-x: auto; -webkit-...
给区域设置滚动条,但是滚动条本身的样式又和自己页面的整体风格不搭,下面是我个人在项目中使用的一套优化滚动条的代码可以给大家参考一下: /*定义滚动条高宽及背景 高宽分别对应横竖滚动条的尺寸*/ ::-webkit-...
推荐文章
- jetpack compose原理解析-程序员宅基地
- 现在的 Linux 内核和 Linux 2.6 的内核有多大区别?-程序员宅基地
- 什么是Sparse Reward_spare reward-程序员宅基地
- Centos7设置1920x1080分辨率_centos7调整屏幕分辨率-程序员宅基地
- 编译与链接的问题 gcc -fPIC -shared_symbol `g_hall_mode' can not be used when making a-程序员宅基地
- SpringCloud之高可用的分布式配置中心(Spring Cloud Config)(七)-程序员宅基地
- c语言中.和->区别,c语言中"->"和"."的区别-程序员宅基地
- ubuntu20.04安装ROS2 详细教程-程序员宅基地
- 人工智能之华为云5G基站有AI,智能处理流量“潮汐”-程序员宅基地
- flyme8.1.5.0A精简内置软件包_flyme8精简-程序员宅基地